网页文字怎么调整大小 如何在网页上调整字体大小
在设计网页时,调整字体大小是一项至关重要的任务,字体大小的合理调整可以使网页更具可读性,并提升用户的阅读体验。而在网页上调整字体大小也并不困难。通过使用CSS样式表,我们可以轻松地为网页中的文字设定合适的字体大小。同时还可以通过设置相对单位或绝对单位来调整字体大小,以满足不同终端设备和用户的需求。在设计网页时,我们应当注重字体大小的调整,以确保用户能够轻松阅读网页内容,并获得良好的浏览体验。
步骤如下:
1.打开浏览器,浏览器右上角点击三横按钮。

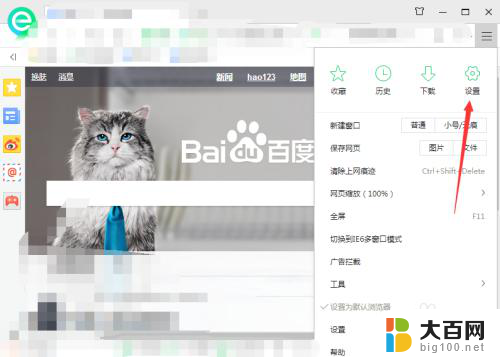
2.三横按钮中点击设置并进入设置。

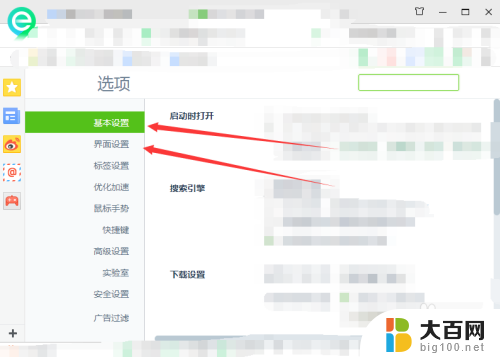
3.设置中切换当前选项基本设置到界面设置。

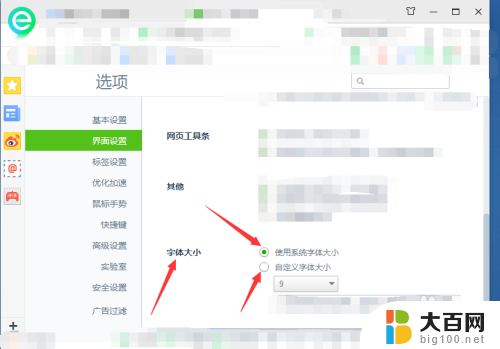
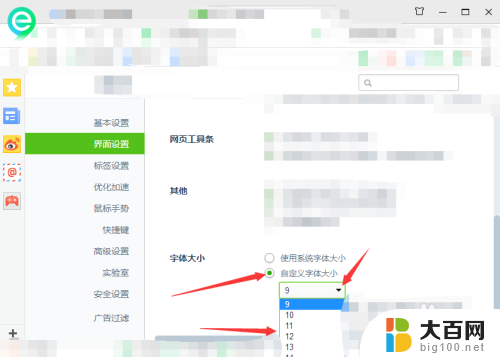
4.界面设置中字体大小设置项默认为使用系统字体大小,我们切换到自定义字体大小。

5.点击自定义字体大小下的下拉三角,其中可选择数值。数值高于当前数值即为调大,如果默认数值较高,调整为低数值即为调小。
注意:完成数值选择自动保存,且需要重启浏览器字体显示调整才会生效。

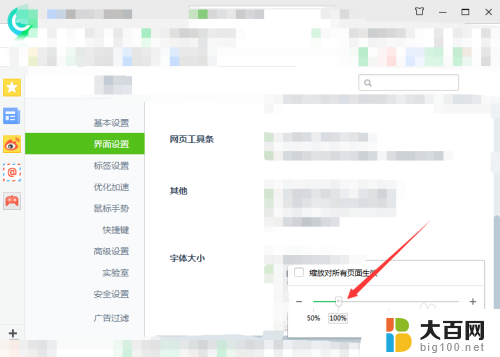
6.如果为网页显示百分比原因导致字体过大或者过小,可在浏览器右下角点击百分比按钮。其中调整百分比数值来还原即可,初始状态默认百分比为100即可。

以上是关于如何调整网页文字大小的全部内容,如果您遇到这种情况,可以按照以上方法解决,希望对大家有所帮助。